Vale. Alguno me diréis cien mil maneras de proteger las fotografías que colgamos en la red (la mejor es no ponerlas). Cierto es que hay muchas. Tantas como maneras de descargarse el fichero original subido a la red. Por eso una de las recomendaciones que se suelen hacer es la de subir las imágenes a un tamaño pequeño y en baja resolución (640 píxeles de ancho es suficiente). Vamos a ver un pequeño truco express relacionado con las fotografías y el diseño web: el efecto grid.
Sin embargo, a veces es necesario subir imágenes de dimensiones mayores como me ha pasado hace poco con la web de un amigo. En esos casos podemos aplicar el efecto grid (o rejilla) a nuestras fotografías. Si sabes aplicar una marca de agua te resultará muy sencillo.
Las marcas de agua
Decía que si conoces cómo funciona o sabes utilizar marcas de agua te será fácil. El problema de las marcas de agua o el utilizar una firma muy visible es que distraen a la hora de ver la fotografía.
A todo el mundo le fastidia una marca de agua grande en medio de la fotografía (muy común en los sitios de microstock así como el uso de imágenes de baja resolución). Pero cuando queremos mostrar nuestro trabajo molesta un poco. Y ¿poner la marca de agua o la firma en una esquina? Pues tampoco nos convence. También podemos compartir nuestro trabajo bajo algún tipo de licencia Creative Commons. Siempre que usamos algún método como el que vemos aquí molesta un poco pero todo depende.
Independientemente de nuestra elección sobre los derechos, pensando de nuevo en la web que estaba haciendo recordé el método de la rejilla y pensé en contároslo (supongo que muchos lo habréis visto). Esta protección junto con una marca de agua impedirá tanto la manipulación de la fotografía como su impresión. Algunas plantillas sistemas de gestión de contenidos web como Joomla o Wordpress, por ejemplo, ya integran esta posibilidad en javascript permitiendo superponer esa rejilla a nuestras fotografías protegiéndolas de esa forma. Pero cuando la plantilla o el sistema no nos lo proporciona, tendremos que hacerlo nosotros manualmente.
Los pasos
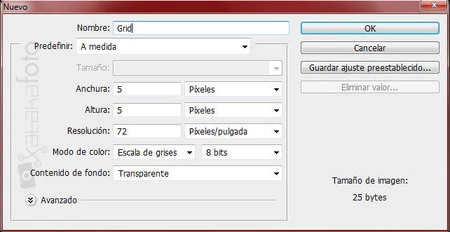
Comencemos. Para empezar dejar claro que voy a trabajar con una fotografía en jpg, 8 bits, 72ppp de resolución. Las dimensiones no importan demasiado aunque recordad que queremos usarlas como fondo o a pantalla completa. Bien nuestra rejilla cumplirá ser de 8 bits. Para ello abrimos Photoshop CS6 o cualquier versión anterior. Vamos a Nuevo Archivo. Elegimos 5 píxeles de ancho, 5 píxeles de alto, 8 bits y fondo transparente. Yo he elegido 5, siempre un número impar, pero puedes elegir otro número y no solamente crear un motivo cuadrado como vamos a usar. Con 3×3 píxeles va mejor pero he elegido 5×5 para que lo notéis un poco más.

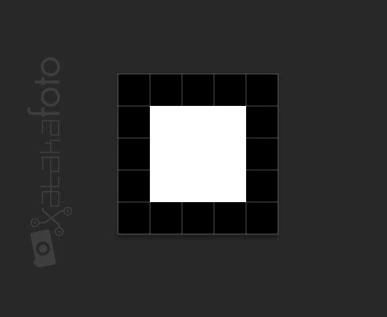
Ahora se trata de elegir la herramienta lápiz con un tamaño igual a 1. Color negro. A continuación, pintamos el borde del cuadrado y dejamos el interior transparente. Con esto tan sencillo hemos hecho un tercio. Fácil ¿verdad?

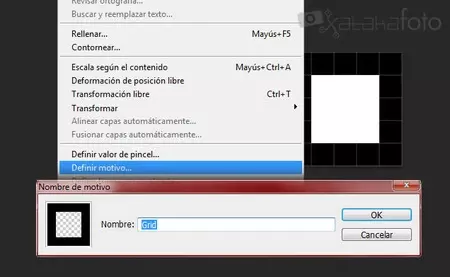
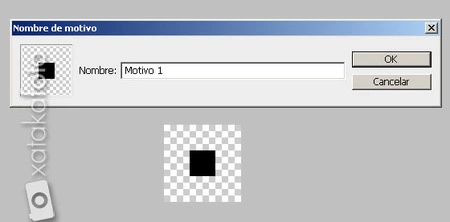
Ahora vamos al menú Edición / Definir Motivo. Damos un nombre a nuestro motivo, por ejemplo: grid.

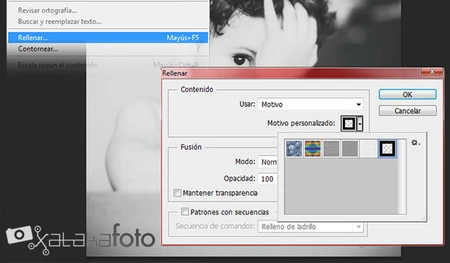
A continuación, abrimos la imagen que queremos proteger y que vamos a usar a pantalla completa en nuestra web. En mi caso cojo una fotografía de mi hija Noemí de hace unos días. Abro esa imagen. Añado una capa nueva. Sobre esa capa nueva, voy al menú Edición / Rellenar. En vez de la opción habitual de rellenar con color frontal o de fondo, elegimos la opción motivo. Y dentro de los motivos existentes, elegimos el que acabamos de crear. Lo aplicamos.

El efecto lo vemos inmediato (mira la foto de portada, aunque es un recorte, hay 3 partes: original, efecto 100% y efecto al 10%). A continuación, bajamos la opacidad de la capa a un 3-10%, podemos incluso variar los modos de fusión de la capa para que el tono de la rejilla sea variable (por ejemplo en modo Superponer o Luz suave).
Lo único: que esta versión (con grid) podrá parecer algo menos contrastada que la imagen original. Si nuestro motivo es muy grande o no nos convence podemos crear otro distinto. Aquí usando otro motivo (de 3×3 píxeles) quedaría así:


En resumen
Hay que pillarle un poco el truco al motivo. 3×3 píxeles también va bien. Puedes probar con un solo píxel en el medio, por ejemplo. A continuación grabamos esta versión con un nuevo nombre y hemos terminado. Así de sencillo, no nos ha llevado más de unos minutos.
En Xataka Foto | Marcas de agua en las imágenes
| Los puntos por pulgada: ese gran desconocido
Ver 19 comentarios