Al construir nuestras páginas web, debemos pensar en cómo optimizar nuestro posicionamiento en la web. Debido a esto tenemos que tener en cuenta los elementos que se encuentran en nuestro portfolio digital para que los buscadores sean más generosos con nosotros. El día de hoy hablaremos sobre el porqué y cómo de uno de esos elementos: la optimización de imágenes web.
Rápido como el jaguar
La única y principal razón que hay para optimizar imágenes es: entre menor es el peso de la imagen, más rápido carga la página. Entre más rápido cargue la página, los buscadores le dan mejor puntaje. Entre mejor puntaje, más destacada estará esta, pues en principio significa que dará una mejor experiencia de usuario.
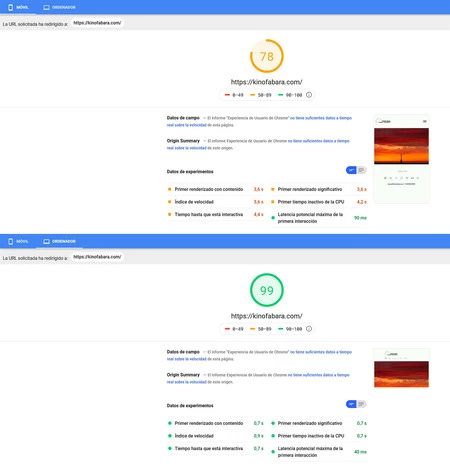
Este puntaje está basado en muchas variables: metadata, cómo carga la página inicial, tipo de dispositivo en que se está buscando el contenido, etc. Una de las herramientas para medir qué tan bien está optimizada nuestra página es el analizador de páginas web de Google.

Como podéis ver en la imagen de arriba, uno puede ver qué tan bien optimizada está la imagen tanto para móviles, como para web. En el caso de mi página web, se puede ver que quienes lleguen a través de ordenador podrán navegar más fácil que quienes lleguen en móviles. Gracias a esta analítica, podemos determinar dónde hay que mejorar los elementos de nuestra página para una mejor experiencia de usuario. En este caso, se debe trabajar fuertemente en optimizar la web para dispositivos móviles.
Sin embargo, para ahorrar tiempo en tanto desarrollo y procesos, lo mejor es dejar las bases lo más sólidas posible.
Ahora, ¿cómo trabajar las imágenes?
Ligero como una pluma
El proceso de optimización de una imagen depende de la compresión y del propósito final. Existen páginas dedicadas de fotografía en las cuales los usuarios pueden crear galerías con imágenes en muy alta resolución (Flickr por ejemplo permite imágenes hasta tamaños de 6000 pixeles por su lado ancho). Sin embargo, hay que pensar que la mayoría de usuarios de internet simplemente quiere una imagen que se vea bien en las pantallas del ordenador y el móvil.
Según el blog de expertos de Wordpress, uno de los principales servicios web del mercado, el tamaño ideal de una imagen no debe superar los 1920 a lo ancho. Esto se debe a que este tamaño se verá bien en los monitores y móviles de la mayoría de usuarios. Podríamos pensar en la migración a 4K, y aun así la interpolación de HD a 4K no se ve muy afectada en monitores.
Según Pixc, el alto más amplio necesario en web es de 1600 px. Esto es si queremos utilizar una función como una lupa de acercamiento en la imagen.
Teniendo esto en cuenta vamos a ver cómo exportar imágenes en Photoshop.
 Nuestra imagen de ejemplo
Nuestra imagen de ejemplo
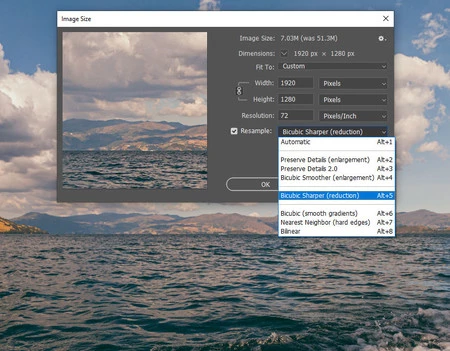
Lo primero que haremos es ajustar la imagen al tamaño de salida. En este caso 1920. Cambiamos el tamaño usando la ventana de ‘Tamaño de imagen’ (Ctrl + Alt + i o, en la barra de herramientas, Imagen > Tamaño de imagen). Cada vez que vayamos a haer una reducción de imagen debemos ajustarla en ‘Aumentar nitidez (reducción)’.

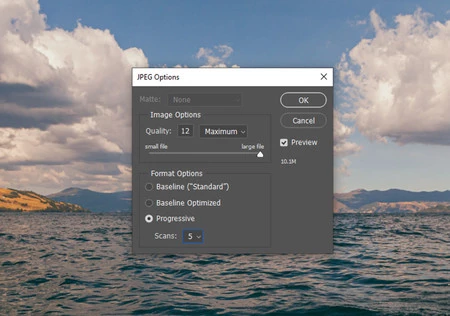
Ahora, digamos que tenemos una imagen, y la vamos a guardar de la manera tradicional (guardar o guardar como). Notaremos que al darle a guardar, Photoshop abre una ventana en la cual tenemos varios elementos de ajuste. Tenemos un cuadro de escritura donde podemos agregar un valor de 1 a 12 junto a un desplegable de predeterminados (baja, media, alta y máxima). Abajo contamos con una barra deslizante que modifica esos valores de 1-12.
Debajo de este recuadro contamos con tres opciones. Base estándar, base optimizada y escaneo progresivo, con la opción desplegable de escanear en tres cuatro o cinco pasadas. Entre más pasadas, la compresión será más optimizada.

Bajo este método, la compresión será mayor siempre y cuando bajemos el valor de calidad de la imagen. Entre más compresión, la imagen pesará menos en salida. Para mostrar una diferencia, la imagen a 5000 Px de largo tuvo una salida de 11 MB exportada en máximo (12). En medio (5) la imagen tan solo pesaba alrededor de 1.6 MB y en una calidad baja (2) tan solo pesó 690 kb.
Sin embargo ésto tiene un riesgo. La calidad dentro de la imagen disminuye considerablemente.
Por eso, Adobe incluyó hace mucho tiempo una herramienta de exportación web: guardar para web.
Para abrir la ventana de exportar para web tan solo tienen que ir a Archivo > Exportar > Guardar para Web. y una ventana de guardado se abrirá. También pueden acceder a esta presionando las teclas Ctrl + Alt + Shift + S.
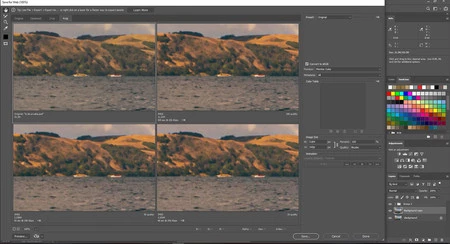
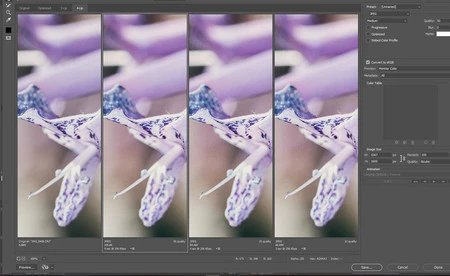
En este diálogo podrán ver la imagen original, la optimizada, una comparativa 2 a 2 o una comparativa de a 4 ventanas donde podrán ver la original comparada con la compresión alta, media y baja.

Por el momento seleccionaremos la pestaña de cuatro vistas, ya que es donde podremos ver la diferencia entre compresiones.
En esta pestaña, lo que debemos enfocarnos es en el cómo se percibe la imagen a rasgos generales. Debido a que es una herramienta para comprimir, no podemos preocuparnos en que la imagen sea 100% nítida o tenga el mejor degradado entre tonos. Pero siempre y cuando se vea bien al tamaño de salida, podemos trabajar con ella.

En esta imagen podemos ver cómo se deteriora tanto en modo de baja calidad, que comienzan a aparecer artefactos en las altas luces. Eso puede ser molesto para la audiencia que busca un fotógrafo de calidad. Sin embargo, en compresión media la textura no se ve mal, ni se ven artefactos aparentes, a pesar de que sí se nota una caída de nitidez muy grande.
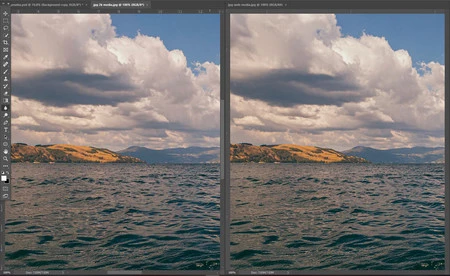
Para esta imagen podemos decir que calidad media es suficiente. Con una exportación que tan solo nos ocupa 426 kb. Hemos exportado una imagen a 1920 poniendo el valor de medio predeterminado de ‘Guardar como’ y, a pesar de que la segunda tiene 200 kb menos de peso, podemos notar una gran diferencia entre exportar a través de web y del método tradicional de guardar imágenes.
 izquierda: Exportado tradicional | Derecha: Exportado para web
izquierda: Exportado tradicional | Derecha: Exportado para web
Así mismo, a la hora de exportar otras imágenes, no solo tendremos que basarnos en los valores predeterminados. La ventaja de la herramienta de Guardar para web es que cuenta con su propio sistema de ajustes que podemos explorar para optimizar el tamaño de imagen.

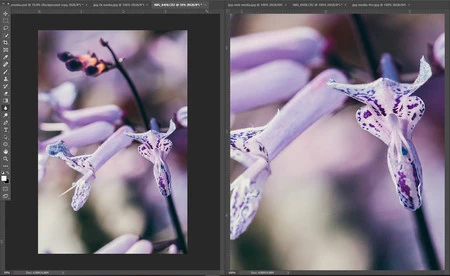
En el caso de la calidad, siempre podemos jugar a ajustar un 10% por arriba y por debajo del valor establecido para encontrar más o menos detalle, sin que eso equivalga un gran cambio de peso. Lo importante es saber que cuando se exporte se va a ver bien para su propósito. En el caso de las flores de arriba, al exportar para web, abajo podemos ver un ejemplo de cómo se puede previsualizar para ver si la función de lupa está funcionando bien.

Si logramos mantener estas exportaciones para crear imágenes que sean ligeras y que permitan cargar la página con mayor velocidad, lograremos mejorar el puntaje que nos ayudará a destacar en la web.
Esperamos este contenido os sea de utilidad. No duden en hacer sugerencias de qué otros temas de elaboración de portfolio os gustaría conocer. ¡Hasta la próxima!



Ver 1 comentarios