Llegamos a un hermoso paisaje, solo para darnos cuenta que se nos olvidó poner un filtro polarizador dentro de la maleta de equipo. Por suerte, con la fotografía digital, podemos emular un estilo de polarizador tan solo utilizando dos capas en Photoshop.
En un esquema sencillo, un filtro polarizador sirve para minimizar la dirección y ángulo de la luz que entra al objetivo. Esta polarización genera dos efectos notables sobre la imagen: el color se ve más saturado, pues hay menos interferencia lumínica; y la disminución de la luz reflejada genera una imagen que se siente más contrastada. En fotografía de paisaje, el ejemplo más claro de su uso es para conseguir cielos azul profundo.
Así podemos conseguir estas propiedades tan solo utilizando dos capas en Photoshop.
En el laboratorio
Vamos a utilizar la imagen de abajo como ejemplo.

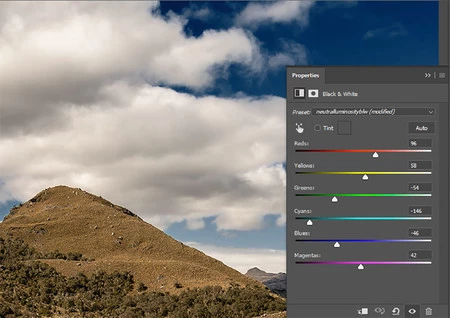
Lo primero que queremos de la imagen es conseguir el contraste que el polarizador nos ayudaría a obtener. Para ello, crearemos una capa de ajuste de ‘Blanco y negro’. Esta capa la pondremos en modo de fusión de capa de ‘Luminosidad’.

Utilizando las palancas de ajuste, crearemos el balance de contraste que queremos para nuestra escena. En este caso, he llevado el cielo muy abajo y he tratado de llevar el suelo más alto.
Tras conseguir el contraste deseado es tiempo de conseguir más saturación en la imagen.
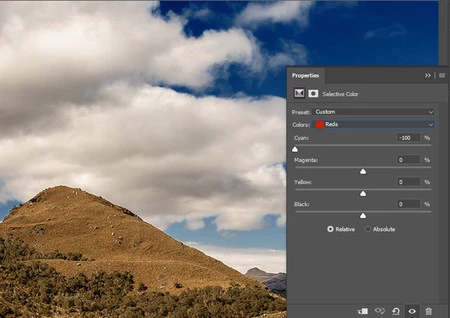
Podríamos crear una capa de ‘Tono/saturación’ o ‘Intensidad’ para buscar un nivel de saturación óptimo. Sin embargo, un sistema que ayuda a saturar el color de manera natural es el presentado por Unmeshi Dinda en su canal de YouTube, y es utilizando una capa de ‘Corrección Selectiva’.

Tras crear esta capa de ajuste, lo que haremos será ir color por color de la imagen y aumentar su intensidad en un 100%. Como las palancas de ajuste de la herramienta muestran solo los tres complementarios, para potenciar el rojo disminuimos 100% el cyan. Entonces llevaremos a +100% el CMY, y llevaremos a -100% los opuestos de RGB. Para ajustar la saturación final de la imagen utilizaremos la opacidad de capa.
Abajo podéis ver el resultado final.

Este buen sistema es muy útil para darle más color y potencia a nuestros paisajes. Con distintas horas y temperaturas de color siempre se puede jugar a mover las palancas de la capa de ajuste de ‘Blanco y negro’. Distintas imágenes reaccionan distinto.


Espero este tutorial haya sido de utilidad para vosotros. ¡Hasta la próxima!


