El otro día os contamos sobre la importancia de manejar uniformidad a la hora de presentar nuestro trabajo a los clientes. En aquel artículo, mencionamos sobre un par de elementos que permite equilibrar la percepción entre nuestras imágenes: el punto blanco y el punto negro. El usuario Recollu nos pidió indagar más en este tema, así que aquí va una guía en su honor.
Los extremos lumínicos
El punto blanco de la imagen corresponde al valor de brillo más alto en ella. El punto negro es el valor de sombra más profundo en ella. En Photoshop, podéis identificar estos valores con la herramienta de gotero al hacer click sobre el punto más brillante y más oscuro de la imagen. El negro más negro posible, en una imagen de 8-bits de profundidad, es el valor RGB 0, 0, 0. El Blanco más blanco posible es el valor RGB 255, 255, 255.
En la imagen, el punto blanco y negro afectan a la percepción general del contraste de la imagen. Al acercar ambos valores estamos limitando el rango entre el blanco y el negro, por lo que perceptualmente perdemos contraste y saturación; a pesar de que el contraste está determinado por la luz y sombra de la toma y posteriores correcciones en el revelado. Al alejar ambos valores de punto blanco y punto negro, tenemos más percepción de contraste y saturación.
Uno de los usos más comunes al limitar el punto blanco o negro es evitar que se sienta que ‘clipea’ la imagen. Esto es, que los blancos no estallen demasiado (por ejemplo, en los cielos para bajar el brillo de las nubes), o que los negros no sean una mancha negra (por ejemplo, en escenas de mucho contraste de luz para que se sientan más naturales las sombras profundas).
También es usado en retoque para el control de brillos y sombra sobre la piel. Creativamente, su uso nos permite llevarnos a estilos de color distintos, como un look cinematográfico. En fotocomposición digital se utiliza para ajustar los elementos dentro de la imagen. Y, a nivel técnico, se puede utilizar para una imagen que va a multi-dispositivos, por lo cual se ajusta el rango entre negro y blanco para que quepa dentro del rango de la pantalla en la que se va a monitorear.
En nuestro artículo sobre la importancia de la uniformidad, mencionamos que generar una percepción similar entre imágenes ayuda al cliente a mejorar la confianza en el trabajo del fotógrafo. Lo hace sentir que no se va a llevar sorpresas de un estilo distinto al final del día. Esto no solo aplica a los clientes, si observáis cuentas de instagram populares o webs de fotógrafos de nombre, notaréis una uniformidad constante en su trabajo.
Así que ahora veamos cómo podemos ayudar a conseguir más uniformidad con el control del punto blanco y negro.
Comprimiendo y ajustando
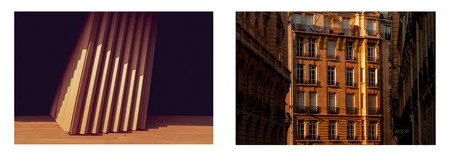
Para arrancar comenzaremos con las dos imágenes de abajo. La izquierda será nuestra referencia y la derecha la de ajuste. A simple vista, se puede notar que hay una diferencia obvia entre las sombras y los brillos de ambas imágenes. Los negros de la derecha son profundos y los brillos muy altos, además que carecen de las dominantes de color que existen en la de la izquierda.

Lo primero que haremos para encontrar una percepción similar entre nuestras imágenes es crear una capa de ajuste de ‘Umbral’. Este será nuestro mapa para ver la luz y la sombra.

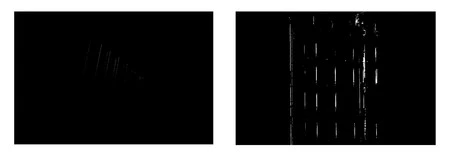
Si llevamos la barra de control a la derecha, oscurecemos el mapa, hasta solo ver las luces. Podéis ver que la diferencia entre los brillos de las imágenes no es mucho.

Si llevamos la barra de control a la izquierda, aclararemos el mapa, hasta solo ver las sombras más profundas. Como podéis ver, la diferencia entre las sombras más profundas de las imágenes es muy alta.

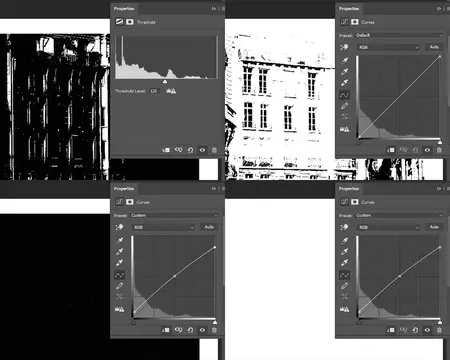
Teniendo en cuenta este mapa, lo que haremos para ajustar sombras y luces es crear una capa de ajuste de ‘Curvas’. También se puede utilizar ‘Niveles’, pero creo que las curvas nos permiten controlar de manera más fina estos ajustes. Para que la capa solo afecte a la imagen que vamos a trabajar, podemos hacer una selección y crear una máscara, o podemos hacer click en el botón de ‘Afectar solo a la capa inferior’. Recomiendo mejor la segunda.

Teniendo la capa de ‘Umbral’ ajustada a las sombras; en la capa de ‘Curvas’ subiremos el punto inferior hasta que veamos que los negros desaparezcan y sean blancos. De la misma manera, re-ajustaremos la capa de ‘Umbral’ hasta desaparecer los brillos de la imagen referencia, y los brillos que sobran sobre nuestra imagen los bajaremos utilizando la capa de curva. Una vez veamos que los brillos desaparecen en el mapa, pasaremos a corregir las dominantes.
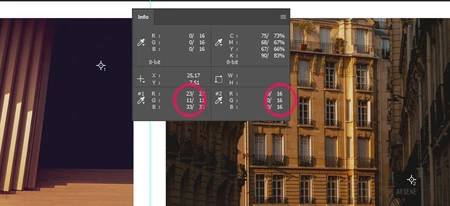
Como podéis ver, las imágenes ya adquieren una sensación más similar. Pero queremos ajustar esto de la mejor manera posible. Así que lo que haremos es crear referencias en las sombras y brillos de nuestra imagen original y nuestra imagen de ajuste. Para ello, utilizaremos la herramienta de gotero y, presionando shift, haremos click primero en la sombra de referencia de la izquierda y luego en la sombra a ajustar en la derecha. Esto hará que, en la ventana de información, podamos ver los valores numéricos a ajustar. Tenemos que igualar los valores numéricos (o acercarnos lo más posible a aellos) del valor al lado derecho de la imagen a ajustar, con los de la izquierda en el punto de la referencia que se encuentran al lado izquierdo del valor numérico en la ventana.

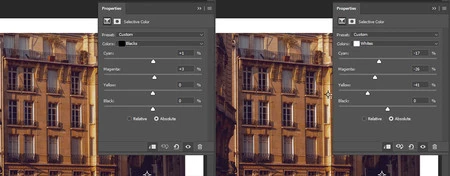
Para igualar estos valores, podemos utilizar la misma capa de ajuste de ‘Curvas’; yendo individualmente por canal y ajustando los valores de blanco y negro. Si notamos que con la herramienta de curva no es suficiente, podemos crear una capa de ajuste de ‘Corrección Selectiva’. Iremos directamente a los negros y los blancos y ajustaremos desde ahí lo que nos falte.

Abajo podéis ver el resultado de nuestros ajustes. Ambas imágenes ya no lucen tan distantes la una de la otra. Manejan contrastes muy distintos, pero un espíritu de edición.
Como son imágenes similares, la edición es mucho más fácil. Sin embargo, ¿Qué pasa cuando la imagen de referencia y de ajuste son muy distintas?
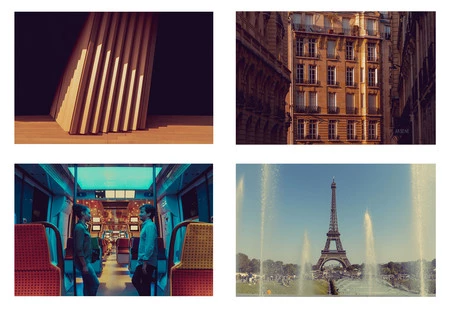
Abajo podéis ver un ejemplo de disparidad en los colores de la toma, cambios de balance y demás. Sin embargo han sido ajustadas a tener los mismos valores de punto blanco y punto negro.

Aunque son imágenes con composiciones, iluminaciones y elementos muy distintos, las imágenes mantienen una sensación similar de tratamiento de color. Sin embargo, la disparidad se encuentra en la selección de imágenes.
A nivel de armar el porfolio general, haría grupos de fotografías similares para que no haya un salto visual al mirar el compendio. Arrancaría con una serie de cuatro imágenes contrastadas como la de arriba a la izquierda. Una segunda página de imágenes con el mismo contraste y tonos de la de arriba a la derecha. La tercera con un grupo de cuatro como la de abajo a la derecha. Cerraría con un grupo de cuatro como la de abajo a la izquierda.
Es muy importante que el orden de las fotografías permita una transición entre todo lo que se muestra.
Espero esta guía os sea de ayuda. ¡Hasta la próxima!
_



Ver 2 comentarios